Could we use GraphQL with Ruby on Rails?
How many times, as a frontend developer, have you complained about documentation made by the back-end team? About how the fields returned by the endpoints did not return the fields you needed? Or about having to make more than a single call in order to populate a single screen?
On the other hand, how many times, as a backend developer, were you asked to modify an endpoint several times because more attributes were needed? Or to code more than an endpoint because for some cases only the username is required and for some others, the whole user information is needed?
I bet the solutions you’ve thought of for these unpleasant situations require constant communication between the back-end and front-end teams and surely, a lot of rework.
In order to make your life easier regardless of the team you belong to, I will enlighten you with a new tool that is an alternative to REST. This is GraphQL.
Formally, GraphQL is a ‘query language’ and as such, allows us to make queries and wait for predictable responses. GraphQL’s star feature is that it allows (once the server has been implemented) the front-end developer to request the exact data he needs from any entity, and from more than one at a time.
Another great thing about GraphQL is that it can be implemented on more than 20 platforms, which means you can surely use it in your favorite language.
With all this in mind, I’m sure you can already imagine how we are going to solve the previously presented problems… Let’s briefly talk about components so then we can jump straight into a practical example.
Main Components
- Schema: Schema is the core of the server that implements GraphQL. It describes the available resources and the way they are.
- Query: A query is a request that users execute for retrieving application information.
- Mutation: Like queries, they are a type of GraphQL operation but unlike these, mutations have side effects. They could be compared to a POST in REST, while the queries would be the GET.
- Resolver: Resolvers are functions in charge of transforming the information that comes in a GraphQL operation (query or mutation) into the data that the user expects.
- The input parameters (those sent by the user) are called attributes and the output parameters (those that the server returns to the user) are called fields.
GraphQL with Ruby On Rails
As a Ruby on Rails developer, I feel like I have the responsibility of showing you how to implement an API with GraphQL. That said, let’s get to work!
We are going to use the GraphQL gem. We add it to our Gemfile and install the conbundle install dependencies.
This gem adds a generator to our application that is executed with the command rails generate graphql: install.
This generates several files (which we are going to talk about next) and adds a new gem to our Gemfile, graphiql-rails. This gem is used to develop and test what we have already coded. Now we must run bundle install again.
Within the generated files we have the following:
app/graphql/<name_app>_schema.rb: this file defines the Schema
app/graphql/types/: within this folder various primitive types are defined
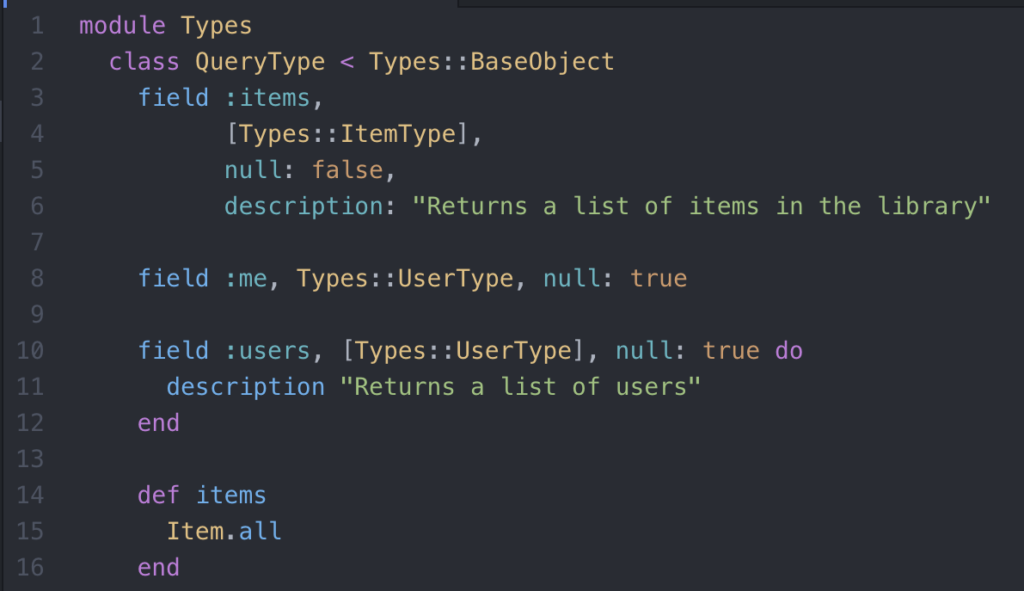
app/graphql/types/query_type.rb: this file defines the root_level fields
app/graphql/mutations/: mutations are defined in this folder
app/controllers/graphql_controller.rb: controller in charge of receiving the requests (unique endpoint) and executing the queries.
After this, we have another generator available for creating our objects:
At this time we assume that there is already an entity in the application called User, with its respective table and model.
rails g graphql:object User name:String email:String items:[Item]
This will generate a new Type for the users entity (UserType) which contains all the attributes of the user that we want to publish.
In case the items do not exist, we should generate a new type for them.
To allow fetching users, we can add a new field with its respective resolver to the app/graphql/query_type.rb file that will be as follows:
To test it, with our server up, we go to localhost: 3000/graphiql and execute the query as follows:
And that’s it, we obtained in a single run all of our users with their respective items.
The fact that GraphQL touches different areas of modern development can be quite intimidating, and understanding the underlying concepts of this technology can take time.
However, once you get the hang of it, you’ll realize it is not as complex as it seems.
The number of companies and frameworks that are adopting GraphQL increases on a daily basis and because of this, this query language might just turn out to be one of the key building blocks of the web for the next few years.
Read more interesting articles on our blog.